"Workflows" are tools for managing processes based on queried data or triggered by users analyzing data visualizations. They can be anything based on the data - tasks, conversations, comments, and they can be shared among other users in the system.
The Workflows API offers an "Object" oriented flow for programing Workflows using a combination of JavaScript, CSS and HTML.
- Click here to see an example
Note: this feature is available with an Enterprise license only.
Designing Workflows
Interface
Workflow logic and screens are designed by writing a JavaScript scripts, CSS and HTML in the Admin Console.

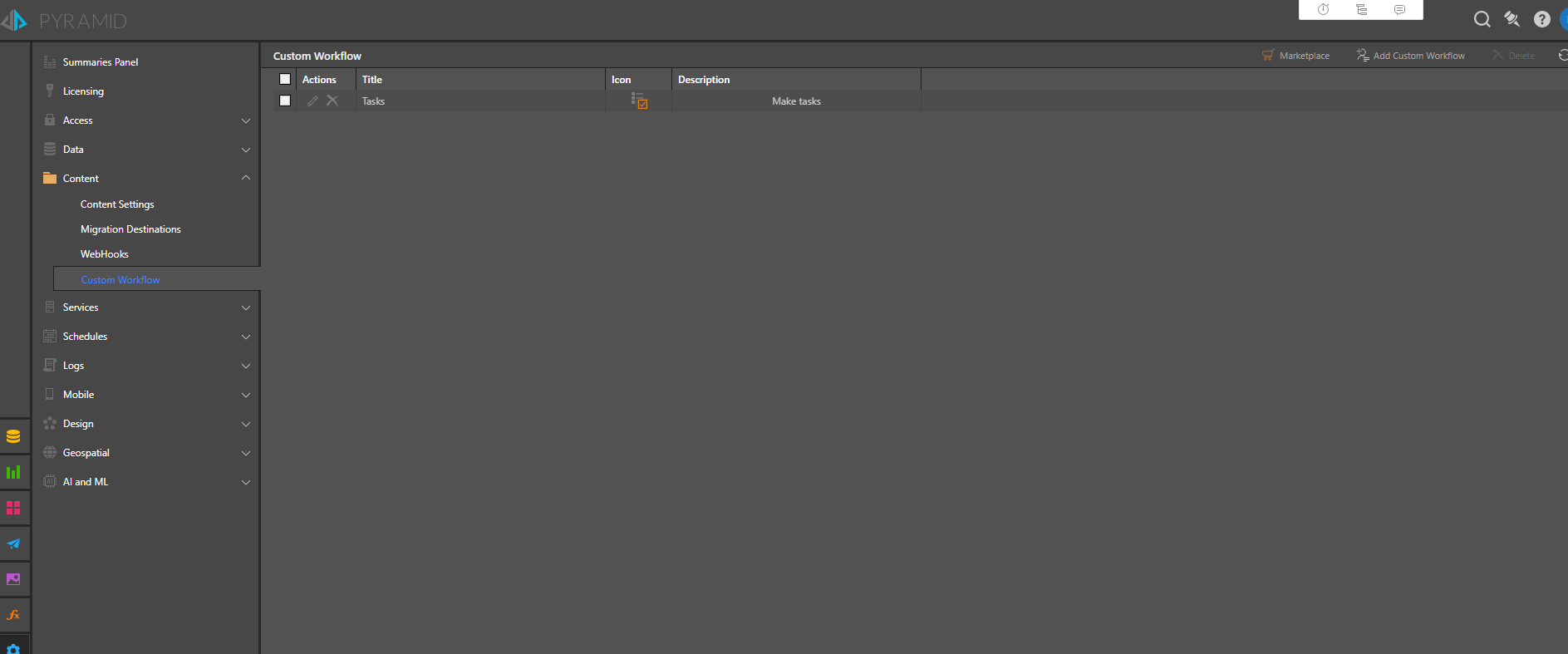
To create a new Workflow design, select "Add Custom Workflow". You can also base your Workflow design on templates we created, you can find them in the "Marketplace".
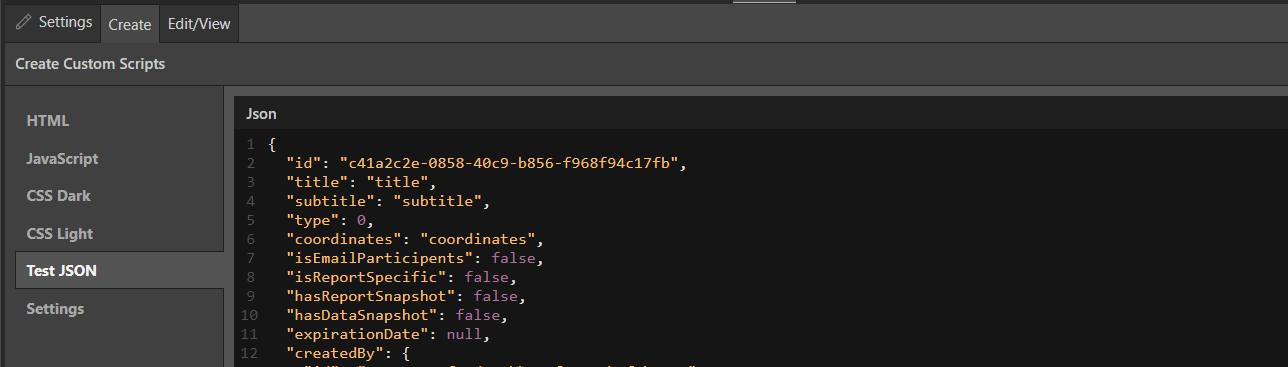
The editor for the Workflow will be displayed below with 3 tabs: "Settings", "Create" and "Edit/View".
- Settings - general information about the Workflow like name, icon, details and etc.
- Create - a bundle of script editors. Use them for designing the "Creation" screen for your workflow.
- Edit/View- a bundle of script editors. Use them for designing the "View/Edit" screen for your workflow.
Script Bundle
Each screen presented to the user is built from a combination of CSS, JavaScript and HTML. So these elements need to be included in your design.
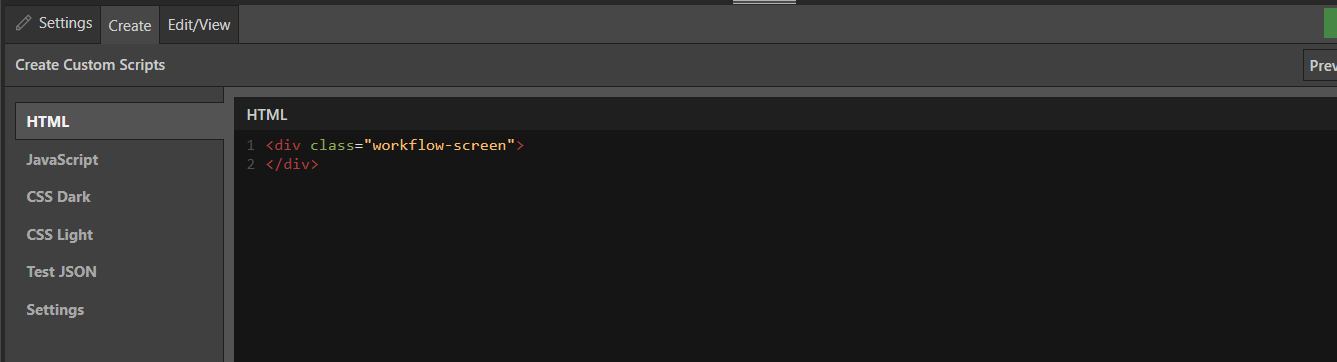
HTML
Build your interface for the Workflow using standard HTML.

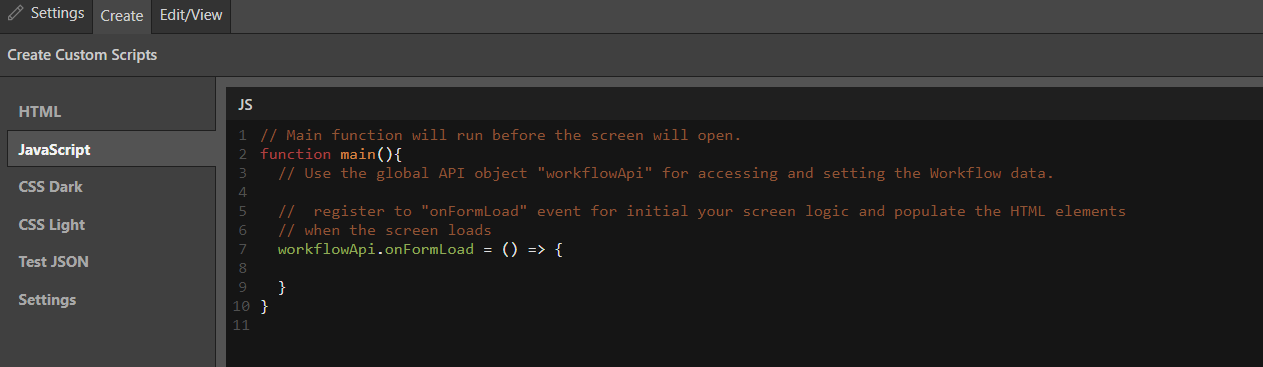
JavaScript
Write the logic for your interface using standard JavaScript. The built-in Workflow APIs are provided in JavaScript to facilitate the complexity of this part.
- Notice the "Main" function, this is the function that will run before the screen opens.
- Use the Global API object, called ''workflowApi" to access and set your workflow data.
- Implement the event handlers on the API objects to integrate with the screen. (Click here to read an overview of the APIs)

CSS
Add formatting and styles for your HTML interface. Note that there are two CSS scripts, one for the light and dark application themes of the platform.
Testing and Preview
You can preview the screens that you creating by pressing the "Preview" button in the top of the script editors tabs.
Use the Preview button for viewing and testing your scripts bundle before using it in the system.
Mock JSON
When testing the screen through the "Preview Button", the test environment needs a "mock" dataset for simulating the flow.

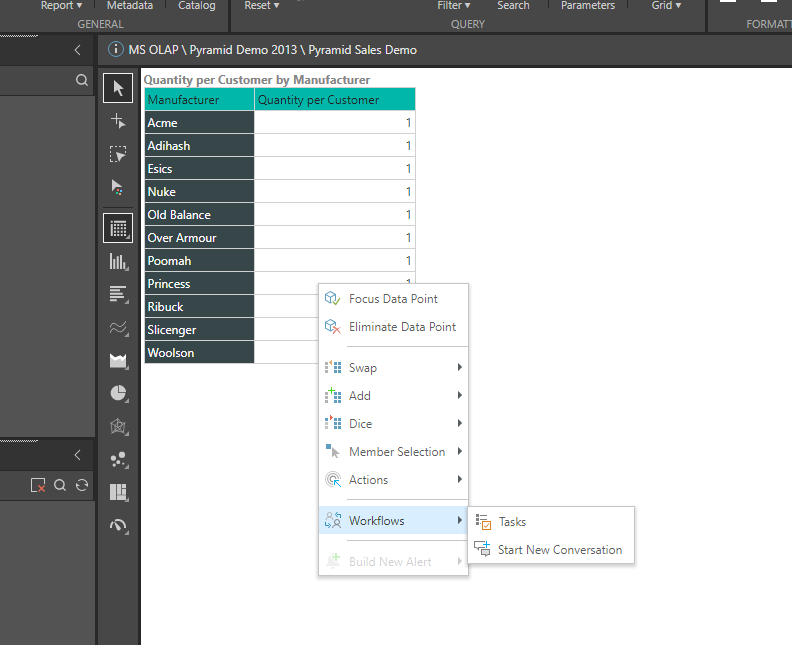
Using the Workflow
After creating launch a query in Discover or Present. Then right click on the data you want to start a new workflow thread for and select the workflow from the context menu fly-out.